GP11 チーム制作 04
やることリスト
- データのダウンロード。
- マテリアルについて知ろう。
- スクリプトからマテリアルを操作してみよう。
- よく使うシェーダーについて知ろう。
- GUI を使ってみよう。
- Skin を使ってみよう。
データのダウンロード。
練習用のデータを用意しておいた。自分でデータを見つけて入れても良いが、とりあえず迷ったらこの中にあるデータを適当に使うと良い。
https://github.com/unity-yb/unity-yb-assets/zipball/CommonAssets
マテリアルについて知ろう。
マテリアルとその周辺要素について用語を解説する。
マテリアル (material)
マテリアルとは直訳すると「材質」の意。 CG の世界では、面の見た目を決めるデータ構造のこと。
Unity でマテリアルを作るには Project ビューの Create メニューから Material を選ぶ。
テクスチャ (texture)
テクスチャとは直訳すると「織地」とか「表面の質感」といった意。転じて、面に貼って使うための画像データのことを「テクスチャ」と言うようになった。
Unity でテクスチャを使うには、任意の画像ファイルをProjectビューにドラッグ&ドロップするだけ。
シェーダー (shader)
レンダリングに使われる特殊なプログラムのこと(シェーダープログラム)。シェーダーを入れ替えることによって、様々な見た目を作り出せる。
Unity ではシェーダーを自分で書くこともできるが、一般的なものはプリセットとして用意されている。
Unityでシェーダーを切り替えるには
マテリアルを選択してから、 Inspector ビューの上部分に表示される Shader プルダウンを操作する。
よく使うシェーダーについて知ろう。
Diffuse (拡散反射)
最も一般的なシェーダー。物体表面での乱反射のシミュレーション。鈍い反射を表現する。テカリが無い、ツヤ消し状態の面。
ポイント
- 光の方向と面の法線だけで明るさが決まる。
- テクスチャを1個だけ貼れる。
- Main Colorで色を操作できる。
- テクスチャのTilingで、テクスチャをループさせることができる。
- テクスチャのOffsetで、貼りつけの開始位置を変えることができる(テクスチャスクロール)。
Specular (鏡面反射)
物体表面での正反射のシミュレーション。金属などの表面で起こる。鋭い反射を表現する。テカリが生じる。
ポイント
- 光の入射角と視点方向によって明るさが変化する。
- テクスチャを1個だけ貼れる。
- Specular Colorでテカリの明るさを、Shininessでテカリの鋭さを操作できる。
Transparent (透過)
透明な面を扱うためのもの。メニューの”Transparent”の下にバリエーションが用意されている。例えば”Transparent/Diffuse”なら、Diffuseをベースとして透過するマテリアルになる。
ポイント
- 色のアルファチャンネルよって透過率が変化する。
- アルファチャンネルを持ったテクスチャを使うか、Main Colorでアルファ値を下げるかして、透過させる。
スクリプトからマテリアルを操作してみよう。
たまにスクリプトからマテリアルのパラメーターを操作したくなることがあるので、とりあえず手順だけ解説しておく。
まず適当にマテリアルを作って、何かゲームオブジェクトに設定しておく。
そのゲームオブジェクトに次のようなスクリプトを与える。
#pragma strict
function Update() {
var level = Mathf.Abs(Mathf.Sin(Time.time * 6.0));
renderer.material.color = Color(1, level, level, 1);
}
ゲームオブジェクトが白・赤に点滅すれば成功。
renderer はゲームオブジェクトのレンダリングを行う Renderer コンポーネントへのアクセス。マテリアルは Renderer の中の設定として保持されている。その中の color を操作することにより、マテリアルの色を変化させることができる。
GUI を使ってみよう。
GUI とは Graphical User Interface の略。逆に文字だけで操作するインタフェースは CUI と言ったりもする。
ゲーム開発において GUI と言ったら、漠然とメニュー画面のようなもののことを指す。 Unity における「GUI システム」というのも、まあそのようなものを作成するための仕組み。 ボタンやスライダーなど、一通りの要素は用意されている。
GUI を使う際のルール
GUI の処理は OnGUI 関数の中に記述しなければならない。 Update 関数の中では使えないので注意。
ラベル
単に文字を表示するだけの GUI 要素。第一引数に表示領域を指定。第二引数に表示する文字列を指定する。
#pragma strict
function OnGUI() {
GUI.Label(Rect(10, 10, 100, 40), "Hello, world!");
}
ボタン
ボタンが押された瞬間に true を返す GUI 要素。第一引数にボタンの表示領域を指定。第二引数にボタンのラベルを指定。
#pragma strict
function OnGUI() {
if (GUI.Button(Rect(10, 10, 100, 40), "Push this!")) {
Debug.Log("Hello!");
}
}
スライダー
floatの値を扱うための GUI 要素。 引数は表示領域、現在の値、最小値、最大値の順に指定する。
#pragma strict
var value : float;
function OnGUI() {
value = GUI.HorizontalSlider(Rect(10, 10, 100, 40), value, 0, 100);
GUI.Label(Rect(120, 10, 100, 40), value.ToString());
}
Skin を使ってみよう。
「スキン」 (skin) とは「皮」の意。コンピュータ用語としては、アプリケーションの見た目を入れ替えるための仕組みを指す(例:Windows メディアプレイヤーのスキンとか)。 Unity の GUI の見た目もスキンを使うことで統合的に入れ替えられる。
スキンを作成するには Project ビューの Create メニューから GUISkin を選択する。
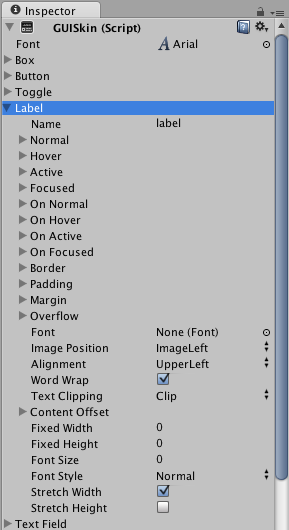
作成した GUI Skin を Inspector で覗いてみると、 “Label” や “Button” 等の GUI 要素が一通り並んでいるのが分かる。

この中にそれぞれの GUI 要素の見た目の設定情報が格納されている。とりえあずここではフォントの調整だけやってみることにしよう。
フォントのインポート。
Unity では任意の TrueType フォント(拡張子 .ttf のファイル)を使うことができる。日本語 TrueType フォントはググれば色々見つけられる。たとえばこういうのとか。
Unity に ttf ファイルをインポートするには、 ttf ファイルを Project ビューへドラッグ&ドロップするだけでよい。
スキンに対するフォントの設定。
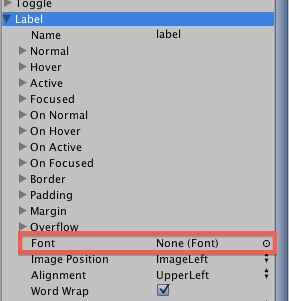
まず例として Label のフォントを変えてみよう。 GUI Skin を Inspector で覗いた中に “Label” の項目があり、この中の項目として “Font” がある。ここにインポートしたフォントをドラッグ&ドロップする。

フォントサイズは “Font Size” で変更できる。フォントの色は “Label” の中の “Normal” の中にある “Text Color” をいじることによって変更できる。
スキンの適用。
スキンを実際に表示される GUI に適用するには GUI.skin を使う。これにスキンを代入すればいい。なお、 GUI Skin を変数で受け取るには型として GUISkin を使う。
例えば次のようにする。
#pragma strict
var skin : GUISkin;
function OnGUI() {
GUI.skin = skin;
GUI.Label(Rect(10, 10, 100, 40), "Hello, world!");
}
このように GUISkin 型の変数 skin を定義すると Inspector 上からこの変数が見えるようになる。ここに作成した GUI Skin をドラッグ&ドロップすればよい。